Styley Design
Designing your content

CSS With Grumpy Cat
Open this link in a new tab: Grumpy Cat Code
Keep it open! We are going to be using CSS
to make it look way better.
I have the link open in a new tab.
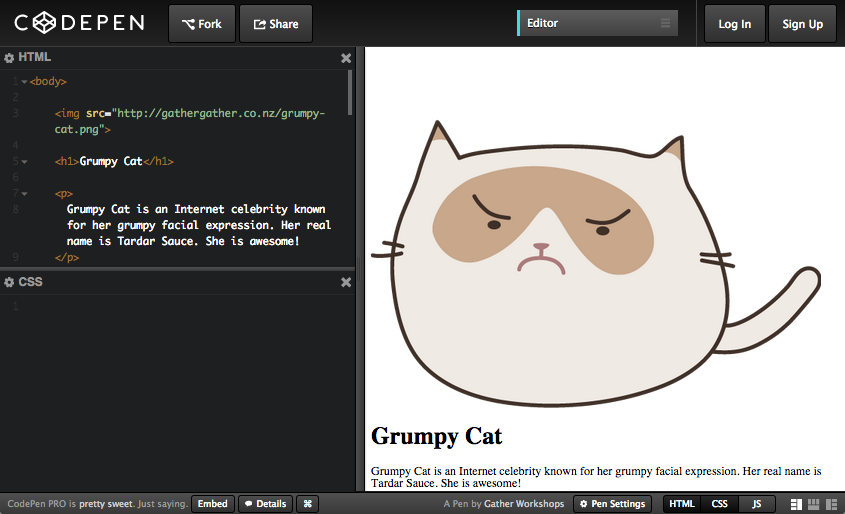
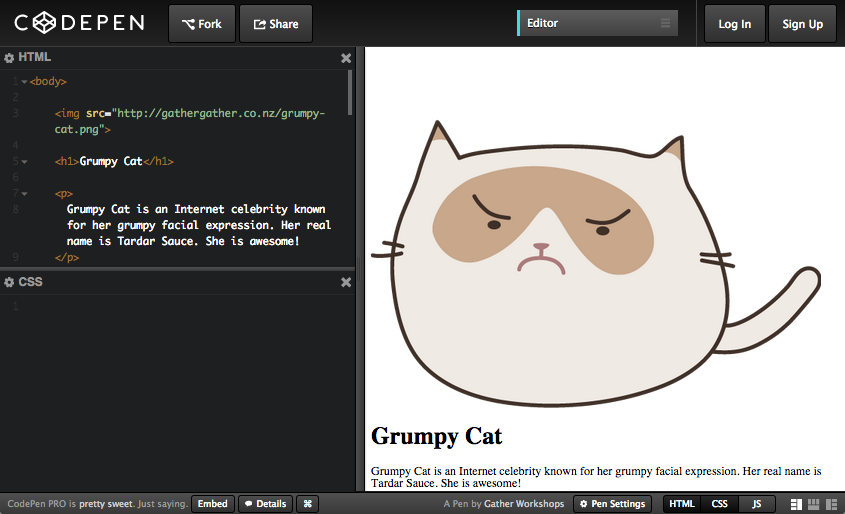
CodePen Editor

CodePen can show us both our HTML and our CSS.
Grumpy Cat Example
See the Pen Otter Challenge Demo by Gather Workshops (@gatherworkshops) on CodePen.
We will use CSS code to make our output look something like this.
Classes
In your CSS panel, add this piece of code which
creates a new design rule called profile-pic.
.profile-pic {
width: 200px;
}
In CSS, a design rule like this is called a class.
Nothing will happen yet!
Applying Classes
In your HTML panel, find the first image:
<img src="http://gathergather.co.nz/grumpy-cat.png">
And add class="profile-pic", so it looks like this:
<img class="profile-pic" src="http://gathergather.co.nz/grumpy-cat.png">
Cartoon Grumpy Cat should now be much smaller.
Font Styles
In your CSS panel, on a new line,
create another class called page-title:
.page-title {
font-family: "Comic Sans MS";
font-size: 50px;
text-align: center;
text-shadow: 5px 5px 5px rgba(0,0,0,0.5);
}
Then in your HTML, find the h1 and apply the class:
<h1 class="page-title">Grumpy Cat</h1>
The page heading should now be fancy as!
Whole Page Styles
At the top of your CSS, on a new line,
add this new design rule called body:
body {
background-color: gold;
background-image: url(http://subtlepatterns.com/patterns/food.png);
font-family: sans-serif;
}
Your background should now be yellow with a pattern.
Paragraph Styles
Below the body rule you just created, on a new line,
create another element rule for all p tags.
p {
color: brown;
font-size: 12px;
line-height: 130%;
}
Your paragraphs should now be brown and a bit bigger.
Stuff We Covered
- Rule Structure
A design rule is made up of a target and a bunch of lines of design.
- Class Styles
A design rule can be applied to specific elements using a class name
- Element Styles
A design rule can be applied to all elements of one kind by the element name

Styley Design: Complete!
Great, now let’s take a quick look at layout containers…
Take me to the next chapter!