Photo Gallery
Display a series of images
Download Photos

Download some Creative Commons images from Flickr
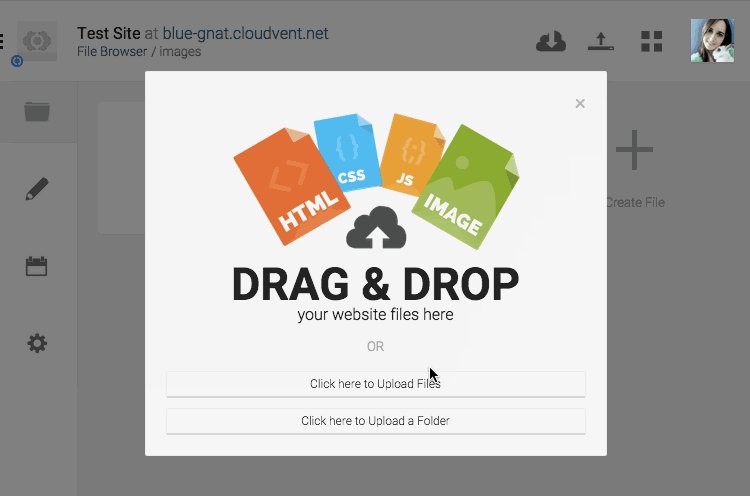
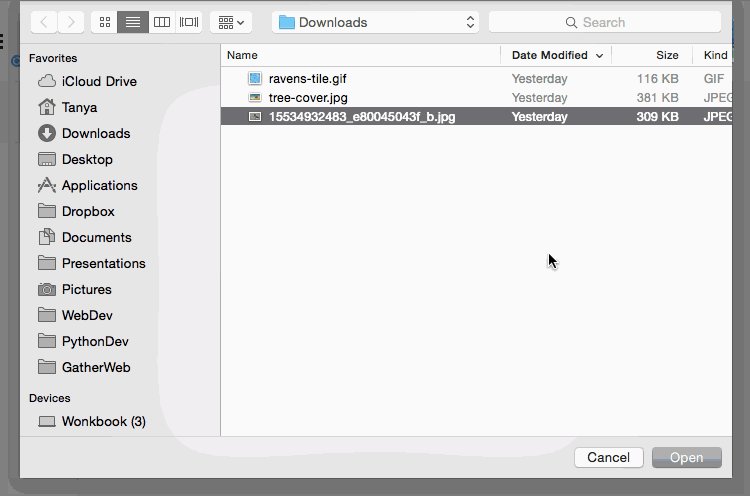
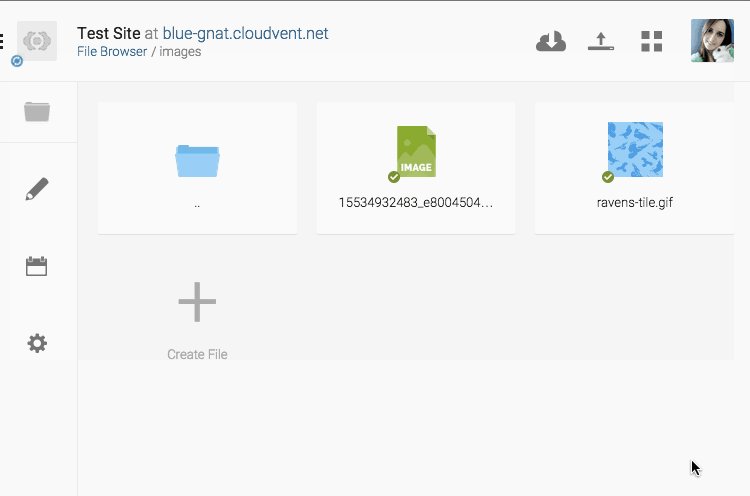
Upload Gallery Images

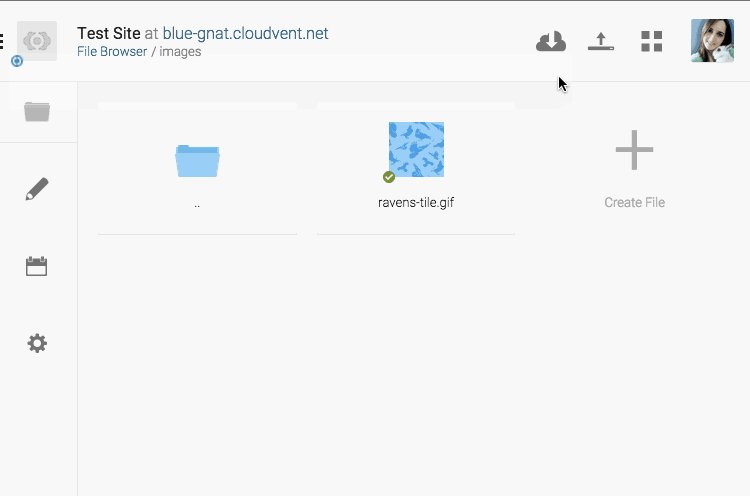
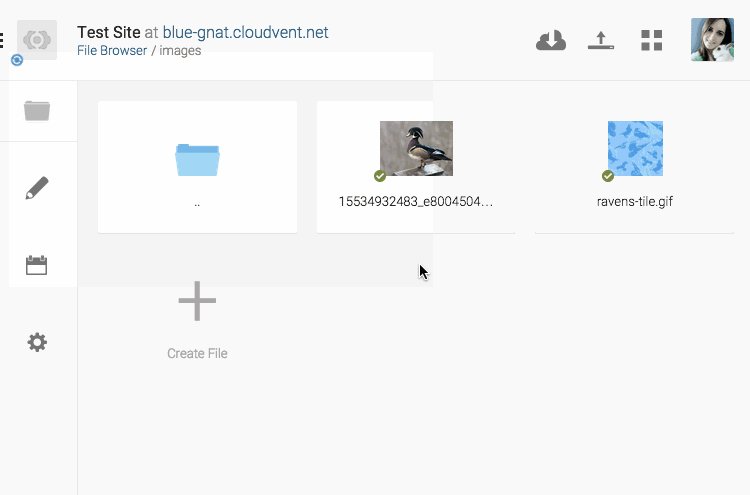
Upload the images to your images folder
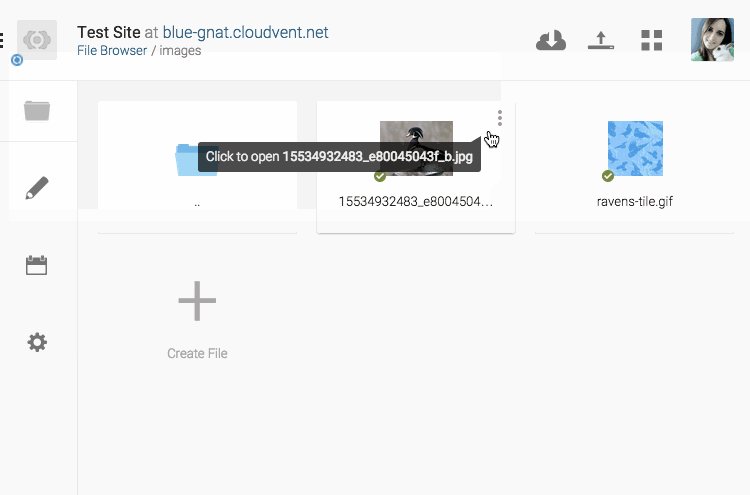
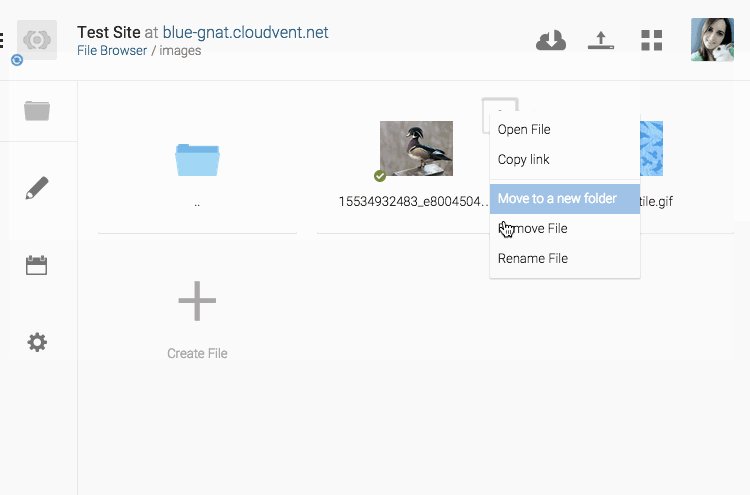
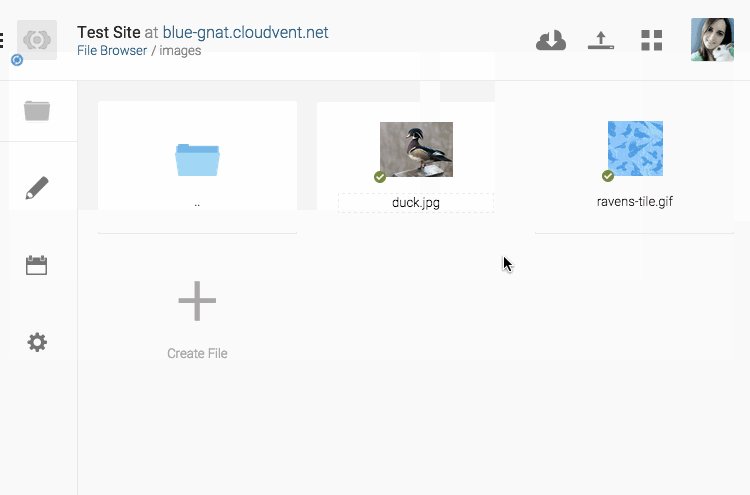
Rename Image Files

Change your image names to simple ones
Adding Images
In your page-content section, add the images:
<img src="images/first-pic.jpg">
<img src="images/another-pic.jpg">
<img src="images/cool-photo.jpg">
<img src="images/cute-bunny.jpg">
Add the images to your HTML
Gallery Styles
.gallery {
background-color: #222222;
padding: 30px;
width: 700px;
margin: 0 auto;
margin-top: 30px;
text-align:center;
}
Gallery Image CSS
.gallery img {
height: 100px;
border-width: 5px;
border-color: #FFFFFF;
border-style: solid;
box-shadow: 3px 3px 5px 6px #000000;
margin: 5px;
}
Photo Gallery: Complete!
Great, now let’s explore where we’ll build our own site…
Loading...
