jQuery Basics
Getting started with jQuery
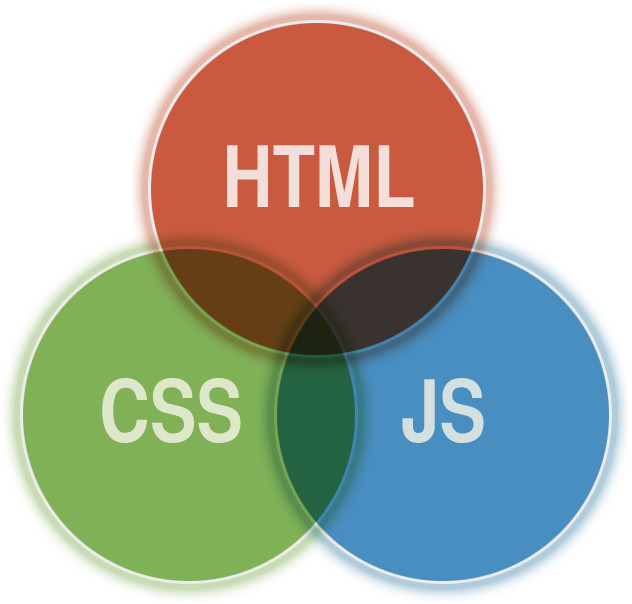
A web page is made of three main languages

HTML is the markup language

CSS is the design language

JavaScript is the programming language

Adding jQuery to your site
Before we can use jQuery, we need to import it into our site.
<html>
<head>
<title>My Website</title>
</head>
<body>
<h1>Welcome to my site!</h1>
<p>A paragraph about stuff...</p>
<script src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
</body>
</html>
JavaScript imports go in the website body,
but after all the body content.
jQuery Basics: Complete!
Great, now we can start using jQuery plugins…
Loading...
