Coding Content
Putting content on your page with HTML
HTML With Alpacas
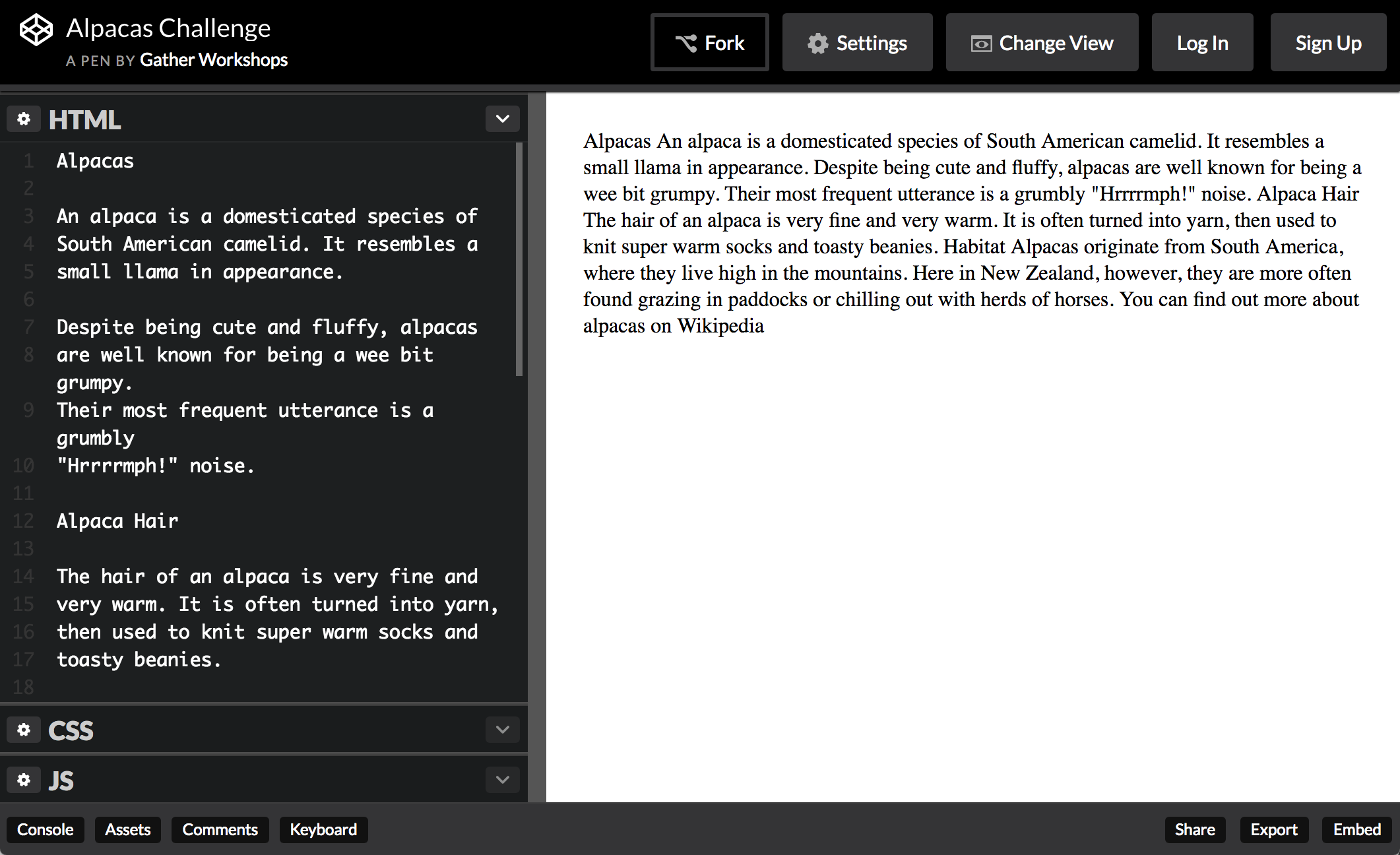
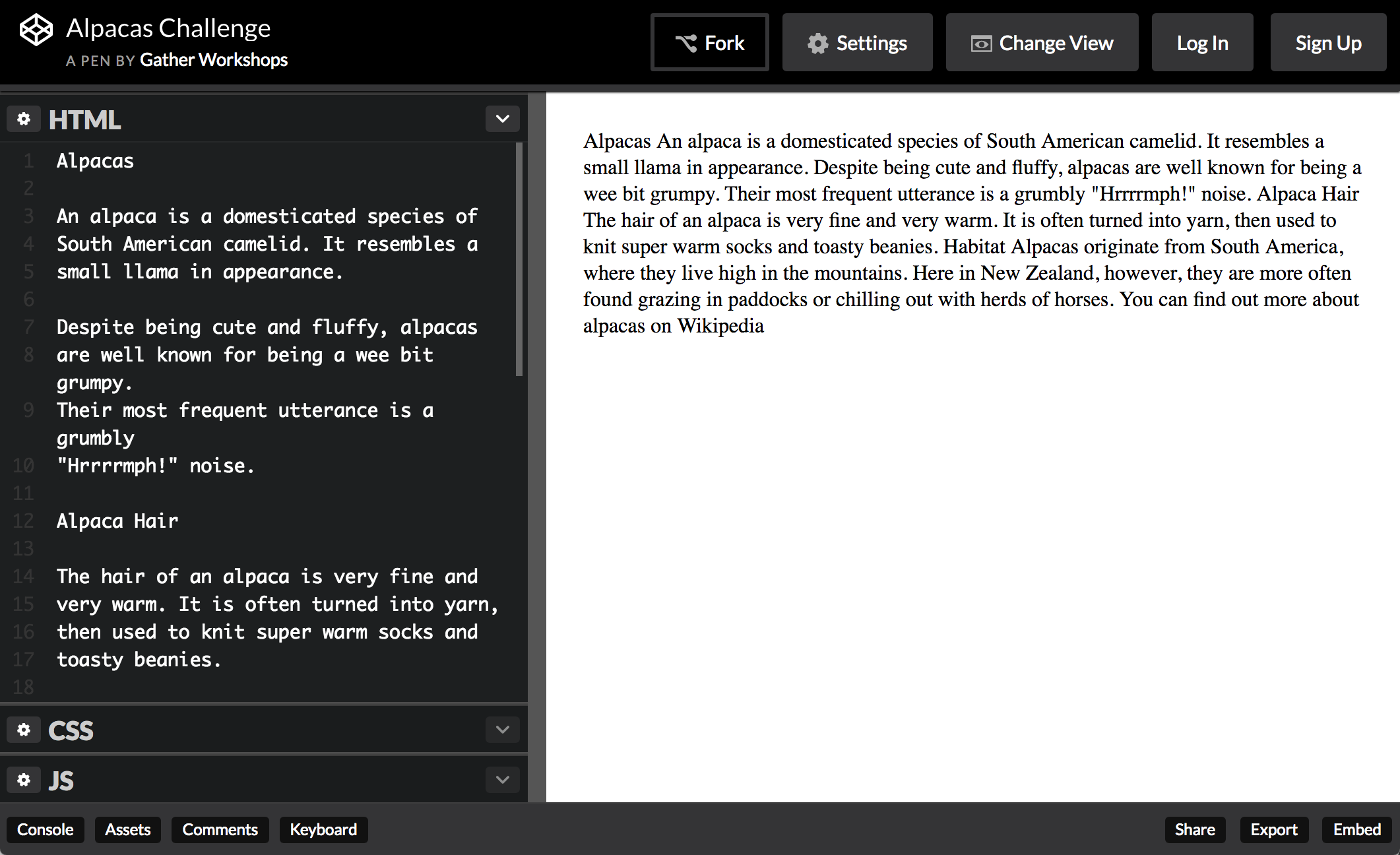
Open this link in a new tab: Alpacas Code
Keep it open! We are going to be using HTML
to make it look way better.
I have the link open in a new tab.
CodePen Editor

Use the Change View button to show the
code on the left, and output on the right.
My layout is left-and-right like above.
Alpaca Text Example
We will use code to make our output look like this.
Headings
<h1>Alpacas</h1>
An alpaca is a domesticated species of
South American camelid. It resembles a
small llama in appearance.
Add heading tags around the word Alpacas.
The word “Alpacas” should now be big and bold.
Subheadings
Now use <h2> tags to make Alpaca Hair and Habitat big.
<h2>Alpaca Hair</h2>
Your page should now have a main heading and two subheadings.
Sub-Subheadings
h1 is the biggest heading
h2 is the second biggest heading
h3 is the third biggest heading
h6 is the smallest heading
Paragraphs
Now use <p> tags to split up your paragraphs.
<p>
An alpaca is a domesticated species of
South American camelid. It resembles a
small llama in appearance.
</p>
Put a <p> before each paragraph,
and a </p> after each paragraph.
Your paragraphs should have an empty line between them.
<a>Wikipedia</a>
In the last paragraph, add a tags around the word Wikipedia.
Nothing will change yet, we have more to do!
Link href
Now add the href attribute to the opening tag.
<a href="#">Wikipedia</a>
Your link should be blue, but not clickable yet.
Link URL
Replace the # hashtag with a link to an actual web page.
A good link to use would be the Wikipedia page for Alpacas.
<a href="http://en.wikipedia.org/wiki/Alpaca">Wikipedia</a>
Your link should now work when you click it.
Adding Images
At the very bottom of your code, on a new line,
add a new img tag with a src attribute.
<img src="#">
You should see a small box with a “broken image” icon.
Image Source
Find an image online, and copy the link to it.
<img src="http://placekitten.com/200/300">
Replace the # as the src value, using paste.
Your image should now be visible.
Image Size
<img src="http://placekitten.com/200/300" height="100">
height is the height of the image
This is optional, it is the height in pixels.
More Images
Add at least two more images to your page.
<img src="http://placekitten.com/200/300" height="100">
<img src="http://placekitten.com/300/400" height="100">
<img src="http://placekitten.com/100/150" height="100">
Your page should now have at least three images.
Final Result
Your own output window should now look something like this.
Edit on CodePen
What We Learned
- Headings
Biggest is h1, smallest is h6, and size is based on heading importance
- Paragraphs
Split our content up into manageable pieces.
- Images
They only have an opening tag, and use src to load an image.
- Links
Use the href attribute to link to another page on the web.