
Spectrum Spinner
All the colours of the rainbow.

What We Are Making
Change the colour of a light by turning a dial.
Bits We Need
RGB LED
A visual output for our circuit
Potentiometer
A dial which outputs a range of values
3x 330Ω Resistor
To regulate the voltage to the LED
Wires
To connect everything together!
LED Overview
Setting up our LED will once again consist of two parts:
the physical components, and the logical components
RBG LEDs
This LED can display a range of colours
by mixing together levels of red, green and blue.
It has four pins: Red, Earth, Green, and Blue.
It requires 330 ohm resistors for each colour pin,
to keep values sent to the pins from interfering
with each other.
Physical Components
of the LED Circuit
Set up your LED as in the diagram.
Logical Components
of the LED Circuit

Test Buttons
On-screen buttons, one for each
LED colour component.
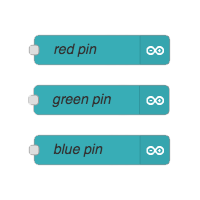
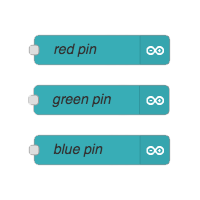
Light Output
One Arduino pin output for each
LED colour component.
Pass a Message Out to the Arduino

Drag an arduino out node into your workspace and configure it.
Inject a Message

Drag an inject node into your workspace and configure it.
Connect the nodes

Click and drag the small square on the inject node,
and attach it to the arduino out node.
Deploy Your Code

Click the “Deploy” button in Node Red
to link your logic flow with the Arduino.
Test the LED Output
Click the square trigger button on the inject node.
Your LED should turn red.
Test Green and Blue

Add two more flows to test the green and blue.
The test buttons should all work correctly.
Potentiometer Overview
Setting up our potentiometer will also consist of two parts:
the physical components, and the logical components
Physical Components
of the Potentiometer Circuit
Set up your potentiometer as in the diagram.
Logical Components
of the Potentiometer Circuit

Potentiometer Input
Converts the Arduino signal
into a JavaScript message.
Debug Logger
Displays the JS message on
the screen when received.
Receive a Message from the Arduino

Drag an arduino in node into your workspace and configure it.
Debug the Incoming Data

Drag a debug node into your workspace. The default configuration is fine.
Connect the nodes

Join your arduino node to your debug node.
Deploy Your Code

Click the “Deploy” button in Node Red
to link your logic flow with the Arduino.
Test the potentiometer input
Turn the dial on your potentiometer.
You should see value being logged in your debug panel.
Logical Components
of the whole circuit

Potentiometer Input
Receives an Arduino signal
as a JavaScript message.
Conversion Function
Converts the potentiometer signal into the correct message for the LED.
LED Outputs
Sends the JavaScript message
as an Arduino signal.
Circuit Arduino Nodes

Link your arduino input to the three arduino output nodes
via a function, like we did last time.
This time your function requires three outputs instead of one.
Function Code
var dialValue = msg.payload;
var redOn = false;
var greenOn = false;
var blueOn = false;
if(dialValue < 300){
redOn = true;
} else if(dialValue > 900) {
blueOn = true;
} else {
greenOn = true;
}
var redMessage = { payload: redOn };
var greenMessage = { payload: greenOn };
var blueMessage = { payload: blueOn };
return [redMessage, greenMessage, blueMessage];
Paste this code into your function config popup,
in the code editor section.
Shorter Function Code
var dialPosition = msg.payload;
var messages = [
{payload: (dialPosition <= 300)}, // red
{payload: (dialPosition > 300 && dialPosition < 900)}, // green
{payload: (dialPosition >= 900)} //blue
]
return messages;
For experienced coders:
This code does exactly the same thing,
but is a bit shorter.
Deploy Your Code

Click the “Deploy” button in Node Red
to link your logic flow with the Arduino.
Full Circuit Test
Turn the dial to change the colour of your LED.
Your potentiometer should now act like a colour picker.

Challenge: Mood Lighting
Modify the conversion function to output 5 or more colours.
Bonus points: Fade the LED through a continuous spectrum.
Spectrum Spinner: Complete!
Yay, onwards to the next adventure…
Loading...







